這個部分講兩個東西,一個是navigation,另一是position。
關於Navigation:
大部分的網頁分三大部分,分別為header/content/footer,而這邊要說的就是header。
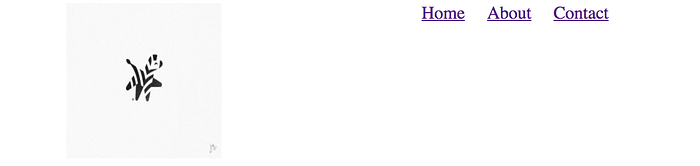
下面是這次navigation想做出的結果:

步驟:
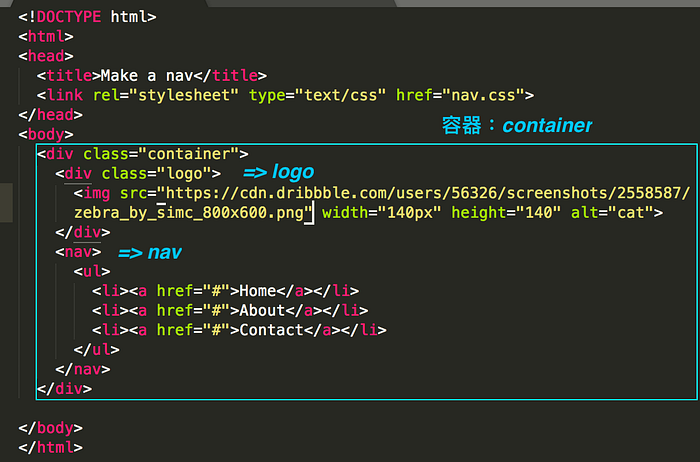
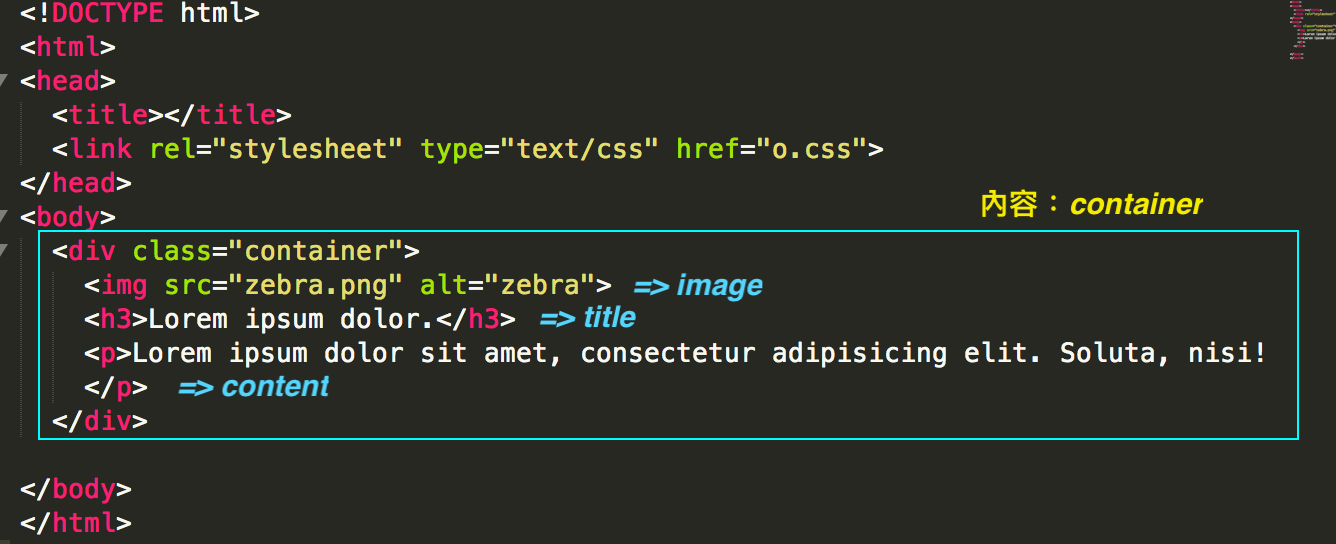
- 寫html檔,用一個容器(container)包著一個logo和一個導覽列(nav)。

*ol = order list 有次序的
*ul = unorder list 無次序的
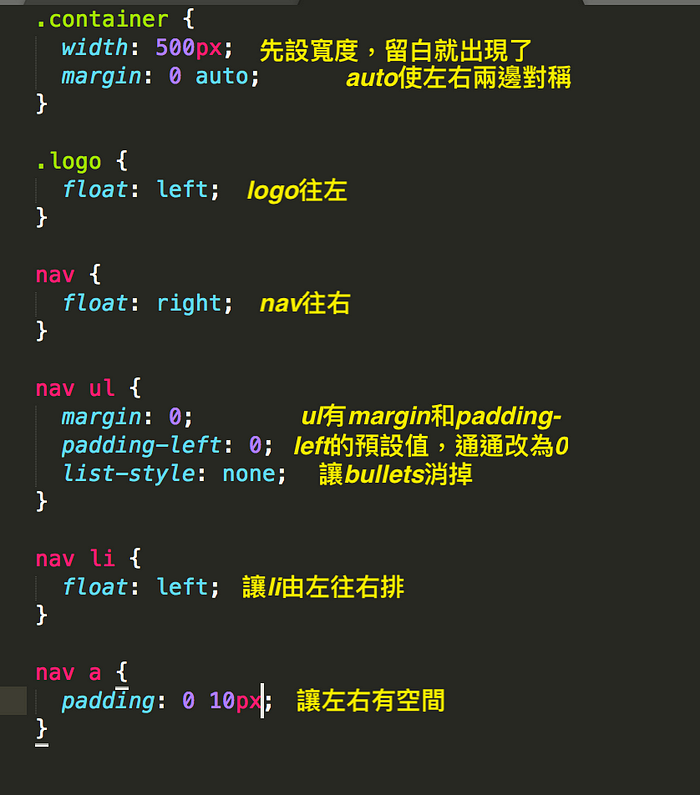
2. 寫css

*將logo和nav設置好後,使用developer tool觀察,會發現logo與nav沒有對齊,這才發現ul有預設值margin和padding-left,所以使用nav ul全部改掉。
*nav li可以有兩種改法,第一種為使用(display: inline;),這種會在li和li之間出現斷點。所以我們改用(float: left;),讓li都連在一起後,在使用a設定隔開。
*使用a隔出li的大小,能使link擴張到a隔出的大小,使link範圍變大。
*inline的特性為:不佔據一行,且寬高取決於內容。而block佔據一行,寬高可自訂。
*若是(float: right;),則ul編排順序會相反。
*記得使用float後,一定要在html設置(<div class=”clearfix”></div>),然後在css設置(clear: both;)。
關於position:
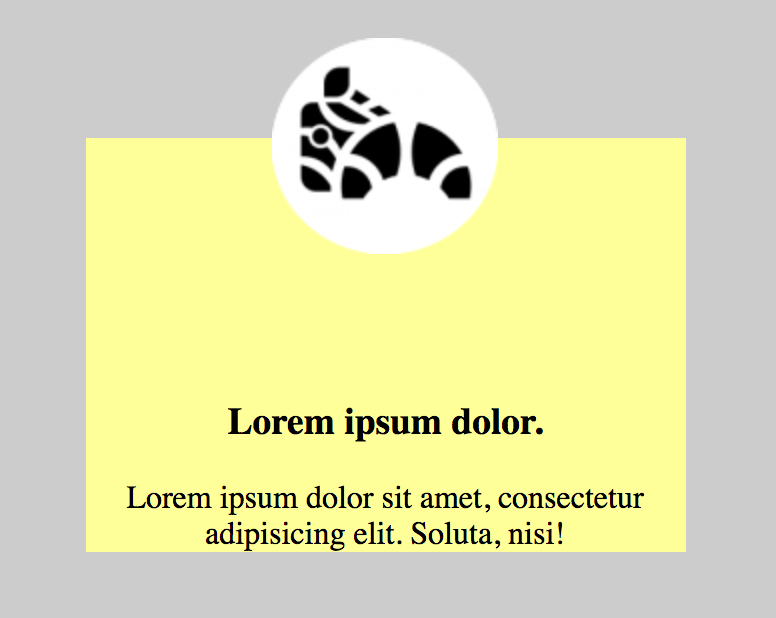
當我們想做出下圖的切版:

步驟:
- 寫html
- 設css


*container img也能有不一樣的設定:
使用(poition: relative;)來做更改,但會發現如右圖,只將img往上推,而文字部分沒有一起往上。